前回から引き続き、新しいwordpressテーマを作成中。大体できたので、前回からのやり残しをメモしつつ実装しようと思う。
前回からの宿題
記事背景色を白く
しました。はい。
.site-main{background-color: #fff;padding:2.5rem 1.5rem;}ヘッダーをもう少し見栄え良く
ヘッダーは付けなかったけどイントロダクションのページでJumbotronを採用してみた。

あとは組織の説明ブロックの背景もロゴマーク入れてかっこよくしたい。→しました。
.jumbotron-intro {
background:
url(https://nobodys-rhapsody.sakura.ne.jp/backgrounds/rig_cover.jpg)
center no-repeat;
background-size: cover;
border-radius: 0;
}
.bg-isra {
background:
url(https://nobodys-rhapsody.sakura.ne.jp/backgrounds/isra-logo.svg)
no-repeat;
background-size: 60%;
background-position: right;
background-color: #000;
border-radius: 0;
}
.bg-mdf {
background:
url(https://nobodys-rhapsody.sakura.ne.jp/backgrounds/mdf-logo.svg)
no-repeat;
background-size: 60%;
background-position: right;
background-color: #000;
border-radius: 0;
}背景画像をSVG形式にしてみたけどファイルサイズが1個も変わらんかった。
固定ページの編集
UIkitからBootstrapへ移行するので、HTML内のクラス名を書き換え。
スマホへの対応
余白が大きかったので画面の幅が576px以下のときにいい感じになるように調整。
さらに、スマホで見てるときに画面をナデナデすると左右に画面がぶれたり謎の余白ができるので全体に overflow: hideen; の加護を付与。
@media screen and (max-width:576px){
.site-main{padding:2rem 0.6rem;}
.wrapper{padding: 0;; overflow: hidden;}
.container{padding:0;}
}実装完了!
wordpressのバージョンアップに伴いバグっていたサイドバーを作り直し、各種余白などを調整して完了。
今後の課題
以下は技術的に難しくて諦めたこと。ちゃんとphpとアクションフックが読めるようになってから出直してきなさい。
アイキャッチ画像の代わりに投稿記事最初の画像を表示
「アイキャッチ画像 代わり」とかでググるといくつか記事が出てくるけどどれもうまく行かず。BeansはJavaScriptを使っているっぽい…?
投稿一覧ページの本文省略
「setup.php」を編集したことによって投稿一覧画面で本文が省略された場合の「[…]」を削除した結果、本文がぶつ切りになってしまった。また、続きがない記事にも続きボタンが表示されてしまっている。
本文が続くときのみ表示するっていう場合分けができれば良いんだけど、難しすぎて無理。
ページ送りをカテゴリー内のみに変更
これもうまく行かず。「single.php」に手を加えれば良いみたいだけど、優先順位が低いので今回はパス。
個別ページのページ送りはstyle.cssに追記して削除。
/* 個別ページのページネーションを表示しない */
.nav-previous,.nav-next{display: none;}サイドバーの色変更
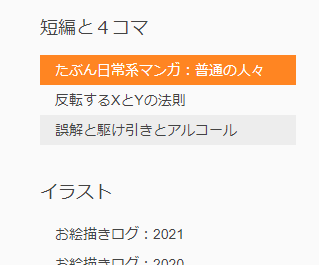
こんな感じで今いるページをメインカラーで装飾したかったけど、これどうもJavaScript使ってるぽい?ので断念。

代わりにサイドバー用のクラスを作成してリストを装飾。行全体の色を変える方法が分からなくてBeansのパチもんみたいになった…。リストのポッチを消してその分少し左寄せ、ロールオーバーで背景色がオレンジにフワッと変わるようにした。
/*サイドバーのリスト装飾 */
.sidebar-list li {
list-style-type: none;
transition: background-color 2s;
}
.sidebar-list a{color: #444;}
.sidebar-list a:hover {
list-style-type: none;
color: #fff;
background-color: #FF8522;
transition: background-color 200ms;
}
.sidebar-ul{padding-left: 1rem;}リストの文字サイズ
p タグに合わせて li タグの文字を0.9remに設定したらサイドメニューのリストまで小さくなってしまった。サイドメニューのクラスに文字サイズを指定しても直らず。なんで???
記事投稿でリストを使わなければ問題ないし、使う機会あんまりないしで諦めた。
これはバグなのか?
Hihglighting Code Block を使用した記事のみ、個別ページのレイアウトが崩れてしまう。
バグと言うか相性の問題なのかとも思うけど、そこまで致命的な問題じゃないので今は放置。
ボタンとクエリ
サイドバーの検索ボタンとBootstrapのノーマルボタンに関して、押してから次の画面が表示されるまでの瞬間にカーソルを外すとダサ紫が出てきてしまう。全部直したはずなのに…なんでや。
あとお問合せフォームのお名前欄、返信先欄、ボタンでもダサ紫が確認される。なんでや……今度直せたら直す。
以上で今回のサイト改装はあらかた終わり。課題多いね…。
そして前のBeansテーマを意識してたせいか、あんまり変わらなかったな。シンプルイズザベスト。