タイトルの通りです。カスタマイズの幅が広い分、lessとかPHPとかアクションフックの知識が必要となってくるはずなんですが、そんなの一切知らなくてもコピペでなんとかなりました。
Beansテーマをカスタマイズするためにしたこと

ただの覚書きなのでこれらの記事は書いた時点での個人の感想です。

タイトルの通りです。カスタマイズの幅が広い分、lessとかPHPとかアクションフックの知識が必要となってくるはずなんですが、そんなの一切知らなくてもコピペでなんとかなりました。

その2でまとめるのは固定ページで使っているグリッドとパネルです。
導入したのだいぶ前なのであんまり覚えていないのですが「grid」で画面を横に分割してその内で「pannel」を使うようです。
未だに基本がよく分かっていないのでこのサイトの固定ページで使ったものを具体例としてコードをメモっておきます。

このサイトはWordpressでBeansテーマをカスタマイズして使っているのですが、このテーマは一風変わっていてCSSフレームワークの一つuikit ver.2を使ってwebページをより細かくカスタマイズできるよっていうやつなのです。
本家uikitマニュアルが英語でとっても読みにくいので、このサイトでよく使うものを、よく使いたいので抜粋メモしておきます。

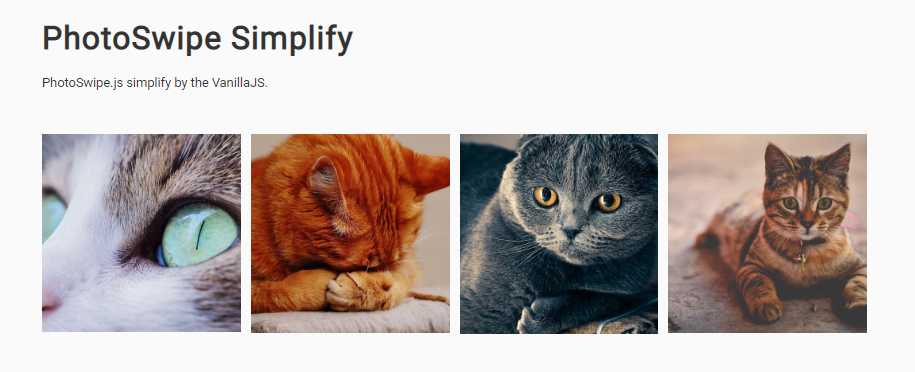
サイトのイラストギャラリーではLuminous と Macyを併用しているのですがLuminousの代わりにPhotoSwipe Simplifyを使ってみたら案外すんなりとできたので手順をメモしておきます。
使用感としては、PhotoSwipe~の方が拡大機能付き+スワイプ対応と高機能な一方、Luminousは必要なファイル数が少なく導入が簡単…といった感じです。
今後掲載していく分はPhotoSwipe Simplifyを使ってみると楽しいかも。

前回のLuminousに続いてLightbox系ギャラリー『PhotoSwipe Simplify』を使ってみました。
こちらは、高機能だけど導入や設定がやや面倒なプラグイン『PhotoSwipe』が手軽に利用できる改良版となっています。
公式サイト(英語): https://min30327.github.io/photoswipe-simplify/
製作者ブログ記事:VanillaJSの高機能Lightboxプラグイン「PhotoSwipe.js」を使いやすくしてみた
導入にあたっては上記ブログ記事が非常に簡潔かつ親切なのですが、Javascriptがよく分かっていない自分がやってみて躓いた点をカバーするよう手順をまとめてみます。

サイトをリニューアルする際、サムネイルをクリックすると拡大するタイプのギャラリープラグインを導入したくて試してみました。
Luminousには以下のようなメリットがあります。
参考資料:lightboxの超軽量版!jQuery不要の画像拡大スクリプト「Luminous」の基本的な使い方とオプションの説明、複数画像への適用方法
ここよりも基本から丁寧に解説されているので、ぶっちゃけ上記サイトを読めば十分な気もします。が、サイトには解説にないコードの組み合わせで実装したかったのでまとめておきます。

イラストをタイル状に並べた『メイソンリーレイアウト』のギャラリーを作りたかったので、軽量で簡素なMacyを導入することにしました。
公式サイト http://macyjs.com/
GitHub https://github.com/bigbite/macy.js

月刊コミックガーデン@名古屋コミティア
(noteにまとめた記事ほぼコピペなので文体が丁寧)