
序盤リメイク終わりました。休止期間含めて1年…長かった~。
![4話終了しました。2年近く放置していたという事実…。
さて、現在はβ版2話に相当する1話後半のネームを作成中です。個人的には後半の展開が燃えるのであんまり直さないかもしれません。
折角なので続きに4話ラストでボツになったページ4枚分を供養します。
[[MORE]]当時の予定では
イリーナと会ったのか聞く→ユウがゼノンについて尋ねる→(謎の飛躍)→普段の仕事の話について→このボツページに、という流れでした。
仕事の仕方にユウの性格がよく表れていたり、ニックと兄弟みたいと言われたりは気に入っていたので...](https://66.media.tumblr.com/eaeaa671d0119ae89b8fad833879a8b1/71485ac72fc43df0-39/s1280x1920/5fc0ccfa08ef7c15a0d543292e8934ed92dab425.png)
4話終了しました。2年近く放置していたという事実…。
さて、現在はβ版2話に相当する1話後半のネームを作成中です。
個人的には後半の展開が燃えるのであんまり直さないかもしれません。
折角なので続きに4話ラストでボツになったページ4枚分を供養します。

お下品なコラ画像ですがリメイク版1話更新しました。というかその前にリメイク版始めてました。
今回の更新は最後のシーン描きたい一心で頑張った。一日3ページくらい描いた。(ネーム除く)
昨年大きく体調を崩して元に戻るのにかなり時間がかかってしまいました。画力の方は今も戻ってないですね。悲しい。
しばらく描いてなかったので握力を戻すのが目下の課題です。力が落ちたんじゃなくて、繊細な線が引けなくなったのです。
あと目を鍛えることと、手とか全身とか靴とかまたカッコ良く描けるように持っていきたい。
7/8 追記:途中3p挿入
ネーム段階ではユウとゼノンのシーンの後に来る予定だったキムとスズの会話を挿入しました。時系列的にこっちの方が良いんじゃないかと。ケイトとゼノンが険悪な理由も判明してスッキリです。
次回は STAGE.4 のラストを更新予定。

サイトのイラストギャラリーではLuminous と Macyを併用しているのですがLuminousの代わりにPhotoSwipe Simplifyを使ってみたら案外すんなりとできたので手順をメモしておきます。
使用感としては、PhotoSwipe~の方が拡大機能付き+スワイプ対応と高機能な一方、Luminousは必要なファイル数が少なく導入が簡単…といった感じです。
今後掲載していく分はPhotoSwipe Simplifyを使ってみると楽しいかも。

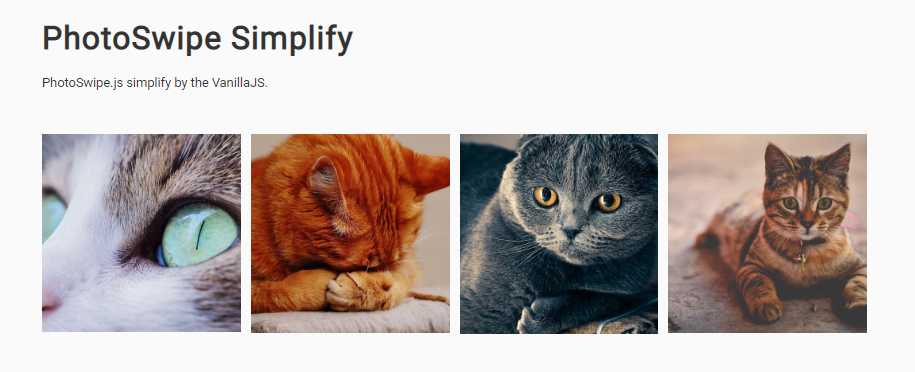
前回のLuminousに続いてLightbox系ギャラリー『PhotoSwipe Simplify』を使ってみました。
こちらは、高機能だけど導入や設定がやや面倒なプラグイン『PhotoSwipe』が手軽に利用できる改良版となっています。
公式サイト(英語): https://min30327.github.io/photoswipe-simplify/
製作者ブログ記事:VanillaJSの高機能Lightboxプラグイン「PhotoSwipe.js」を使いやすくしてみた
導入にあたっては上記ブログ記事が非常に簡潔かつ親切なのですが、Javascriptがよく分かっていない自分がやってみて躓いた点をカバーするよう手順をまとめてみます。

サイトをリニューアルする際、サムネイルをクリックすると拡大するタイプのギャラリープラグインを導入したくて試してみました。
Luminousには以下のようなメリットがあります。
参考資料:lightboxの超軽量版!jQuery不要の画像拡大スクリプト「Luminous」の基本的な使い方とオプションの説明、複数画像への適用方法
ここよりも基本から丁寧に解説されているので、ぶっちゃけ上記サイトを読めば十分な気もします。が、サイトには解説にないコードの組み合わせで実装したかったのでまとめておきます。

イラストをタイル状に並べた『メイソンリーレイアウト』のギャラリーを作りたかったので、軽量で簡素なMacyを導入することにしました。
公式サイト http://macyjs.com/
GitHub https://github.com/bigbite/macy.js

月刊コミックガーデン@名古屋コミティア
(noteにまとめた記事ほぼコピペなので文体が丁寧)