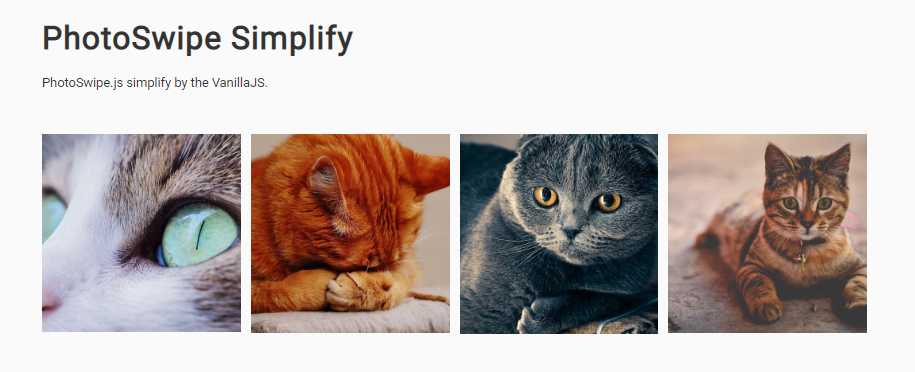
前回のLuminousに続いてLightbox系ギャラリー『PhotoSwipe Simplify』を使ってみました。
こちらは、高機能だけど導入や設定がやや面倒なプラグイン『PhotoSwipe』が手軽に利用できる改良版となっています。
デモページ
公式サイト(英語): https://min30327.github.io/photoswipe-simplify/
製作者ブログ記事:VanillaJSの高機能Lightboxプラグイン「PhotoSwipe.js」を使いやすくしてみた
導入にあたっては上記ブログ記事が非常に簡潔かつ親切なのですが、Javascriptがよく分かっていない自分がやってみて躓いた点をカバーするよう手順をまとめてみます。